TOPページの改善!見た目でどのページに移動(遷移)しているか確認しデザインを改修しよう。
TOPページは、そのホームページにアクセスするユーザーにとって、入り口になる事が多いページです。ホームページの運営者からすると、このTOPページからキャンペーンや見てもらいたいページへ出来るだけユーザーを誘導したいところです。その為、ページ上部から順番に誘導したページにリンクするバナー画像などを配置する事が多いかと思います。
しかし、いざ公開していると思ったようにユーザーが移動(遷移)していない事があります。これには、色々な原因が考えられますが、まずはどのページによく移動(遷移)しているのか把握しなければいけません。Chromeの拡張機能『Page Analytics (by Google)』を活用する事でページを見ながら移動したページの率が簡単に分かります。(運営しているホームページのGoogleアナリティクスへのアクセス権限が必要です。)
見た目で直感的に分かりやすい解析手段になるので、とてもオススメです。是非お試しください。(今回の例ではTOPページですが、他のページでも利用できます。)
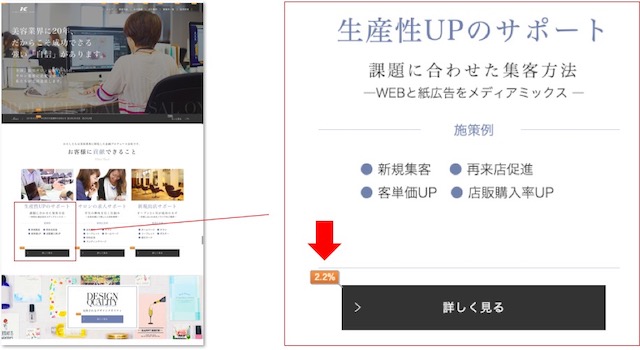
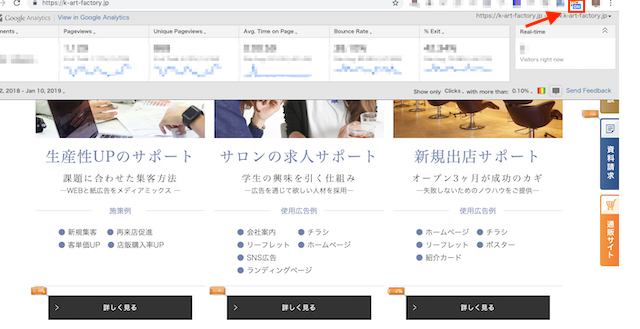
こんな感じで表示されます
Chromeの拡張機能『Page Analytics (by Google)』がオンにして、TOPページにアクセスするとこんな感じで表示されます。オレンジ色の吹き出しの所に、TOPページからそのページに移動した率(%)が表示されます。※外部サイトへのリンクは表示されません。
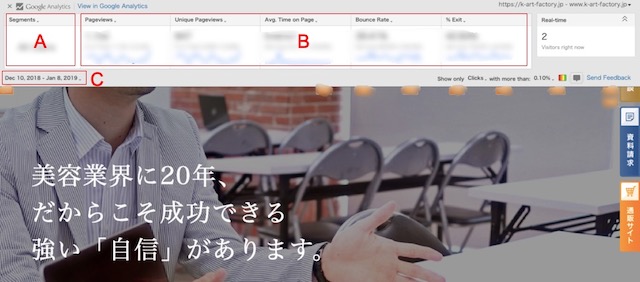
こんな事も出来ます
ページ上部に表示される数値やグラフがあります。ここではフィルタ内データを選択することができます。
A:ユーザーのセグメントができます。
B:色んなデータを表示させれます。
C:期間が設定できます。

解析(分析)例
ページ内のリンクは基本的に上から順にクリックされやすい傾向があります。横並びにバナー画像などが配置されている時は、左側から順にクリックされやすい傾向です。また、画像やコピーなどのデザインでも大きくクリック率は変わります。またリンク先コンテンツの魅力によって、クリックされるかどうかも変わります。(ホームページに訪問したユーザーの目的によって移動率は左右されますが、今回の記事では省いて考えます。)
この解析(分析)では、簡単に言うとTOPページにあるバナー画像(コピー)の『どれ』が魅力的に見られているかが分かります。またどのリンク先の『どの』コンテンツがユーザーから関心が持たれているのかが分かります。※ただし同ページへの遷移率は、リンクバナーが複数あった場合でもすべて同じ数値で表示されます。このページ分析では、クリック率を表示させている訳ではありません。
といった事から、数値確認後の改善アクション例としては下記のようなものがあります。
- 配置の変更(優先順位の決定など)
- バナー画像やコピーの改善
- 新たなコンテンツのヒント
ページ解析の流れ
手順をご説明します。
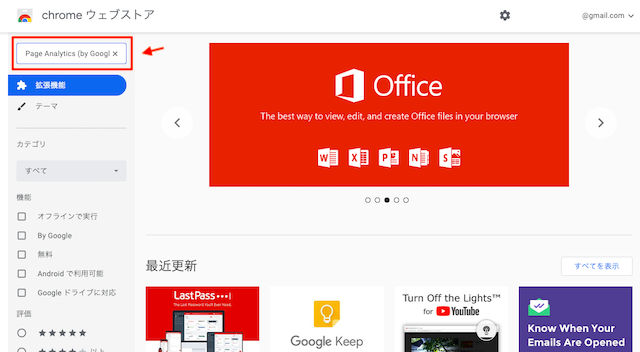
1.『Page Analytics (by Google)』を追加する
これはChromeの拡張機能を使っています。ですので、ブラウザはChromeでなくてはなりません。Chromeで【https://chrome.google.com/webstore/category/extensions?hl=ja】にアクセスするとウェブストアが表示されます。このページの検索窓に『Page Analytics (by Google)』と入力して拡張機能を検索します。

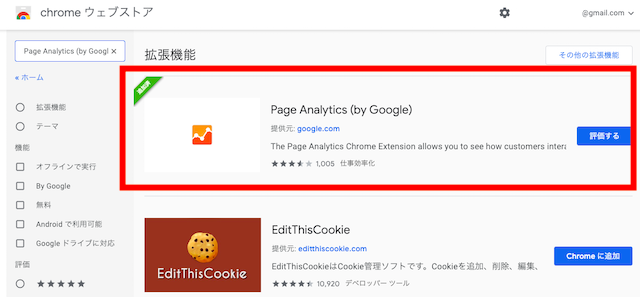
『Page Analytics (by Google)』が表示されますので『Chromeに追加』ボタンをクリックします。

これでChromeに『Page Analytics (by Google)』が追加されました。
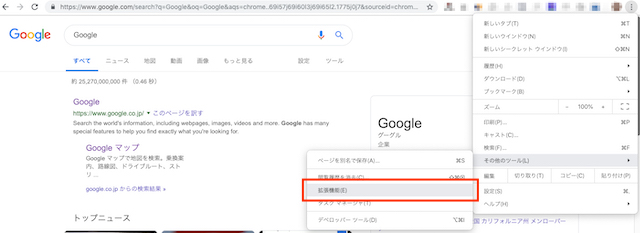
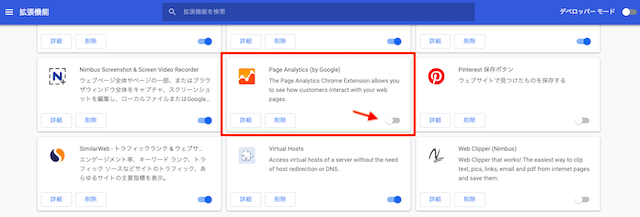
2.『Page Analytics (by Google)』の有効化
Chromeの拡張機能を開くと、Page Analytics (by Google)があり有効化の設定を行えます。解析する時しかこの機能は使いませんので、必要の無い時は使用しない状態にしおいても良いでしょう。

追加している拡張機能の一覧が表示されます。

3.解析したいページにアクセスする
解析したいページにアクセスすると、オレンジの吹き出しなどが表示されるようになります。ブウラウザ上部のバーでオンとオフの切り替えも行えます。

まとめ
今回は、Chromeの拡張機能『Page Analytics (by Google)』を使ったページ解析の仕方をご紹介しました。「Googleアナリティクスは苦手で…」という方でもシンプルな機能なので活用しやるい方法かと思います。目的に合わせてページの改善を行い、より良いホームページの運営に活かしていきましょう。
長沼 大樹
最新記事 by 長沼 大樹 (全て見る)
- TOPページの改善!見た目でどのページに移動(遷移)しているか確認しデザインを改修しよう。 - 2019年1月11日
- ECと実店舗を繋いだ『コンテンツマーケティング』参考にしたい導入・運用事例 - 2018年12月12日
- 新しい出店や新規事業を始める時に必須な『Googleマップ』の登録方法 - 2018年9月3日