Macでインターネットエクスプローラー(IE)の表示を確認する方法
Webサイトを制作するにあたり、公開時に様々なデバイス・ブラウザで表示確認を行います。ユーザーによって環境が違うため、制作側としては思いもよらぬ表示崩れなどがおきている場合があり頭を悩ませるしだいです。
表示テストをする場合に、MacはもちろんWindowsがあったり、各種スマートフォン・タブレットを使用して実機テストが出来ればベストですが、種類やバージョンが多数存在するので中々難いのが現状です。
そこで今回は、Macでインターネットエクスプローラーの擬似的なブラウザテストをする手順をまとめてみました。
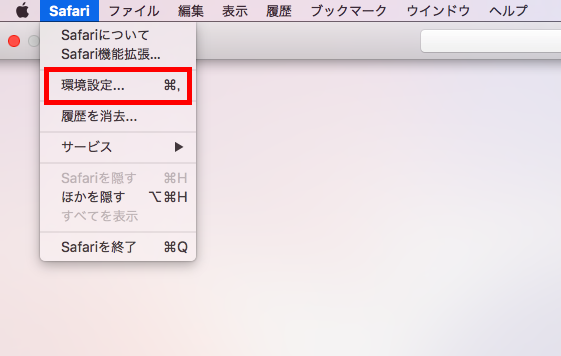
1.Safariの環境設定を開く
画面上部のメニューバーにある『環境設定…』のところを選択します。

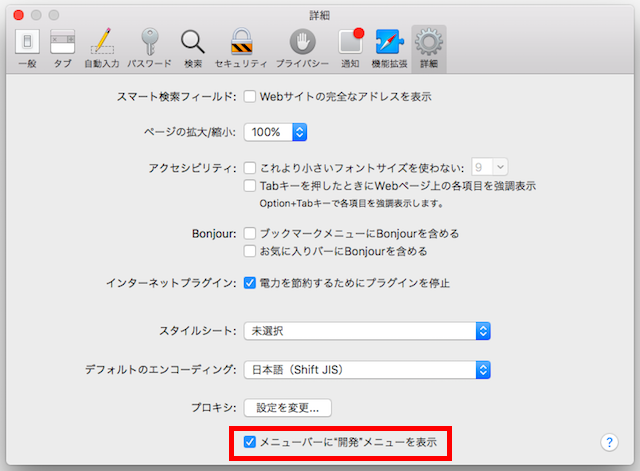
2.詳細設定の『メニューバーに”開発”メニューを表示』にチェックを入れる
表示されたウィンドウでは、左から順に『一般』『タブ』『自動入力』・・・と並んでいます。一番右の『詳細』を選択し、設定する『メニューバーに”開発”メニューを表示』にチェックを入れます。

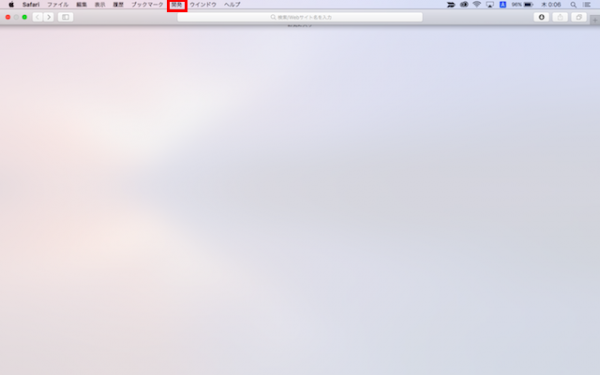
3.メニューバーの『開発』から『ユーザーエージェント』を選択
メニューバーに『開発』が追加されました。

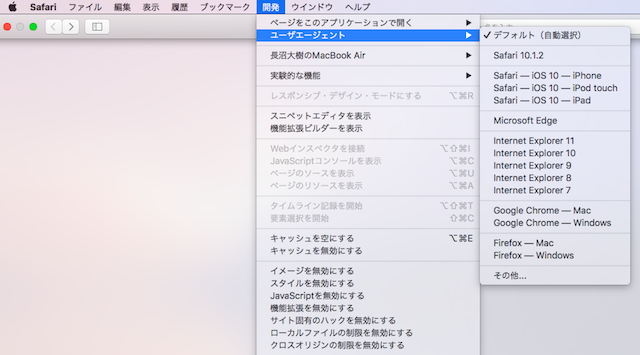
4.Internet Explorerを選択
メニューバーの『開発』から『ユーザーエージェント』を選択すると、様々なブラウザとバージョンが表示されます。この中からテストしたものを選択すると指定されたブラウザの擬似的な環境にする事ができます。

The following two tabs change content below.


長沼 大樹
運用ディレクター : 株式会社ケイアートファクトリー
メディア運営・分析・LPO・WEB広告などにおいて、様々な企業のWebマーケティングをサポート。Google AdWords 認定資格保持。Googleアナリティクス個人認定資格(GAIQ)保持。
最新記事 by 長沼 大樹 (全て見る)
- TOPページの改善!見た目でどのページに移動(遷移)しているか確認しデザインを改修しよう。 - 2019年1月11日
- ECと実店舗を繋いだ『コンテンツマーケティング』参考にしたい導入・運用事例 - 2018年12月12日
- 新しい出店や新規事業を始める時に必須な『Googleマップ』の登録方法 - 2018年9月3日





